Ceci est une ancienne révision du document !
Smart Objects and Services
Project Presentation
Name
SmartLight
Group Composition
Enshuo ZOU et Thai Ha NGUYEN
Scenario :
When the lamp detects the change of light or the presence of the user, it sends raw data to the remote PC services. When the remote PC Service receiv'd data, it turns into states: bright and not bright, present or not, and transform these states as Json to send the second remote pc services. 2nd serve remote pc receive Json, stores it in a local fichie and upload it to the dropbox.
Object Shape :
Name of the contact at Reims
arnaud BILLAUDEL
Sketch of the Object from Reims :
Picture of the Object without instruments and electronics :
Picture of the Object with instruments and electronics outside on the same table (put some circles and arrows on the picture to show where you're going to integrate all of these) :
Picture of the finished Object (all is integrated):
Demonstration Video :
Hardware specifications :
List :
| sensor or actuator | reseller link | seller reference | links to datasheet or technical document |
|---|---|---|---|
| Capteur de lumière de précision 1127 | GoTronic | 25486 | http://www.gotronic.fr/art-capteur-de-lumiere-de-precision-1127-12101.htm |
| Adaptateur 1101 pour capteurs Sharp | GoTronic | 25465 | http://www.gotronic.fr/art-adaptateur-1101-12080.htm |
| Capteur de mesure Sharp GP2Y0A021YK | GoTronic | 24565 | http://www.gotronic.fr/art-capteur-de-mesure-sharp-gp2y0a021yk-11539.htm |
Specifications and interface of the service on the object
There are two services on the object
one service is to capture the raw datas from the distance sensor and tranform the datas to real distance whose unit is cm. The other service is the value from light sensor, which presents the level of brightness. These two services are sent with a specified frequency via upnp (to avoid the problem of overrun on the embedded card phidget).

Specifications of the interface of high added value service
There are two high added value services for our project:
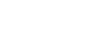
- Save the treated data in a local file to persist data. All these data are in form of json. So that the user can follow his behaviors.
- Upload the data file to a dropbox. This is useful when a doctor need to monitor remotely his patient and intervene when there is a need.
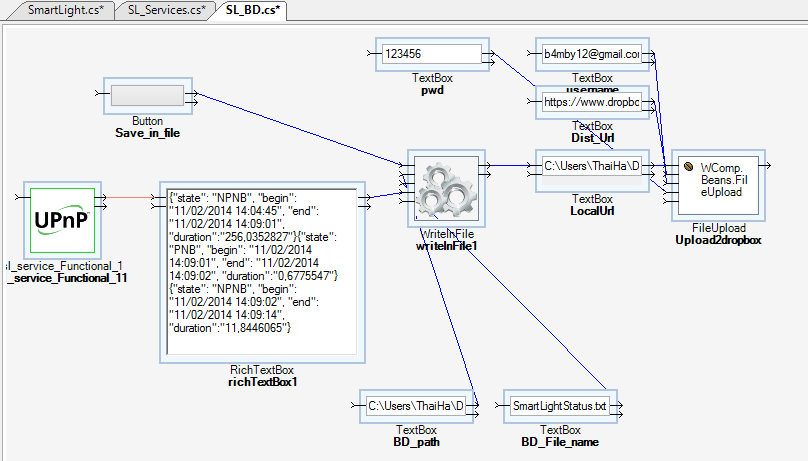
To realize there services, we created a intermediate layer to receive the data sent from the object, and treat these data to get the different states. With the distance data, we can get the states like: the user is present or not. For the brightness data, the states are: bright and not bright. Then we mix the two types of states to get a mixed state, and this is the data that we need to send to the layer of high added value service.
Note : (including a figure on the orchestration between services on objects and information systems)

Project Files:
. wcc of the two containers (embedded and on the remote PC) :
Beans added for the embedded container (for the service on the object) ** (DLL and Source code for each of them)
Beans added for the remote PC container (for the high added value service on the PC) ** (DLL and Source code for each of them)
Chesklist to install the embedded service on the object
- Copy SmartLight.wcc and ConvertToDistance.dll and NoiseFilter.dll on the phidget
- Open session in PuTTY then type the appropriate password
- Launch the service : mono Container.exe –r ../Beans –l SmartLight.wcc –n SmartLight
Chesklist to install the remote service/application on the PC
- Copy the CheckBrillantState.dll, CheckPresentState.dll and StateController.dll into the directory Beans of SharpDevlop
- Open Device Spy and copy the functional URL of the object
- Open SharpDevelop and create a new container, then import SL_Services.wcc
- Modify the component smartLight_Functional_01's uri with the copied with one (should become green now)
- Bind this container to UPnP
- create another container and import SL_BD.wcc
- Modify the component sl_services_functional_11's uri with the functional uri of the last container.
Results of the relations with Reims (being factual without personal opinion)
The relation with Reims is good. We discuss frequently on the web site of adhoc. For each change of our project, we have to send a email to the student of Reims or write a comment directly on the web site. We have written a file of specifications to help him to understand clearly our object.
Prospects :
Possible extensions of the object
- add the actuators into the object.
- add the motion sensor.
- RFID to distinguish users.
Possible extension of the service on the Object
- Service to alert the user when he stays too long in front of his desk.
- Service to alert when the user is in front of the lamp and doctor wants to alert the user.
Possible extension of the high added value Service
- Mixer weather information with states to provide data more relevant.
- Combine Calendar service with actuators on objects to advertise user events in the Calendar.
- Combine user's personal calendar with the treated data to get a mixed calendar.
Possible GUI for data visualization
- Create a similar, kind GUI Calendar by adding statements of the weather information and events from the user.
- Transform the JSON data into a excel file and create the table to show the different data.